|
Interaction Design
Week 02 - Interaction Design and Wireframing
UX Research - UX Bingo
UX Bingo Sheet
Reading
No BS Guide to Wireframing
The Art of Wireframing
The Monty Python guide to user experience design
Sketch, sketch, sketch
Interaction Design & Wireframing
On a global level:
- Motivate users to engage the content.
- Provide the user clear guidance and options to navigate the content.
- Create an interactive journey or a clear path through the information.
- Give the user control
- Allow them to go where they want, when they want.
- Make the experience as easy and intuitive as possible.
- Make information gathering seemless.
- Provide a framework or context for the content or experience.
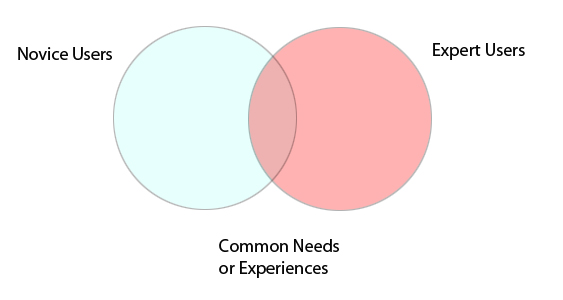
Bridge the Communication Divide

Wireframe Examples:
Commons Needs or Experiences

Journey Mapping
Quick Sketch Exercise
Skeuomorphism vs Flat
Let's Sketch an App
Light Switch
Presentations
Flowchart example
Storyboard example
Storyboard doc
Interface Design
Functional Spec
Interaction Design
Illustrator
Illustrator Tools
Ilustrator Explained - PDF - copyright Bowling Green CI
Exercise 01 - PDF
Using Multiple Artboards
Illustrator Essentials - Lynda.com
Homework Readings
Typography Overview
Overview
Basics
Parts of Type - pdf
|